Lecture
We spent the lecture receiving our last session of feedbacks from Mr. Vinod, according to our latest mock-up and spent the time editing our work to be ready by next week's submission deadline. We were also taught to look up dadaism, modernist, classical and contrast works of art.
InstructionsWe spent the lecture receiving our last session of feedbacks from Mr. Vinod, according to our latest mock-up and spent the time editing our work to be ready by next week's submission deadline. We were also taught to look up dadaism, modernist, classical and contrast works of art.
Task 2 (20%): The BookletYour task requires you to come up with 10-12 lines about your self. The lines can vary in the number of words (1 word, 5 words, 10 words). These lines will be arranged and expressed according to their meanings. Utilize the knowledge gained in all the tasks previously and express yourselves.The booklet you are creating has 8 pages in all (2 A4 sheets stuck together and divided into halves). The format of the booklet is an accordion fold and affixed on either end with a card-board.You have to compose your lines on the various pages, using a variety or appropriate fonts/typefaces, and then considering the size, impact of the respective artworks, place them in an appropriate sequence to ensure a healthy variation from page to page.A demonstration of this shall be conducted in class. How to fold, how to create your illustrator template and how to place the typographic artworks (expressions of the different lines) in illustrator.You will submit, a hardcopy print out and upload the respective JPEGs of the 8 pages in spreads of 2 onto your eportfolio.Marking Criteria: Your work will be judged on whether you have been able to express the meaning of your sentences through your typography and layout (arrangement). The layouts must showcase sensitivity and creativity in the choice of font, its arrangement, its relevancy and its suitability in context of the sentences. It must reflect and enhance the inherent meaning of the sentences.You must look at the arrangements for all the pages and decide whether the pages look like a cohesive unit, whether there is a level of consistency or variation, so as to avoid monotony or over-consistency.You will be judged on whether you have demonstrated critical thinking and exploration, research capability, ability to chronologically document your process and reflect on your journey. This evidence must be visible in your postings in the eportfolio and your in-class process work.Duration: 3 weeksDeadline: week 13
Process:


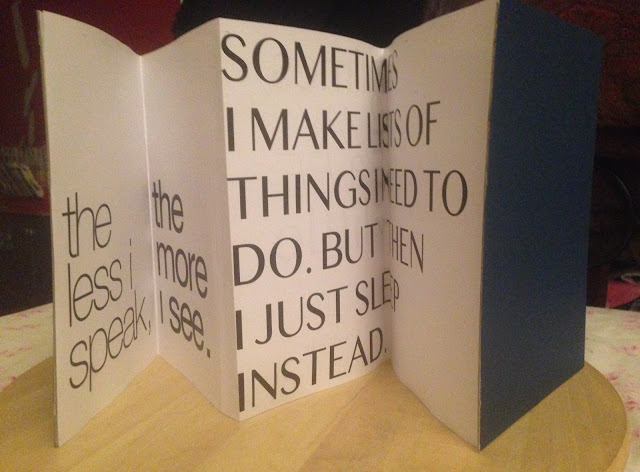
- My main process in terms of editing was mainly to play around with the words on my page 3b until the words looked the most appealing in a certain composure and to also bring the words to take up HALF of the page, in contrast to the page before.
Final Submission
My feedback thus far mainly consisted of doing a better job at cutting. The advice was to firstly, always have a knew blade when cutting. Then, when cutting, the first slice must start lightly, and then make my way heavier on the page. It creates a cleaner cut.My Folding was off as well (and I figured out why)One of my pages (page 3b), needed editing to look more appealing and was advised to take up half of the page as appose to the whole, in contrast of the page before.
Experience:
My experience doing this project consisted a lot of reflecting on past assignments that we have done collectively that led up to this. It meant piecing together everything I have learnt to present in this booklet and with that I enjoyed so. To see actual results of work I have accomplished, without realising how much I've learnt is motivating.
Observations:
Throughout this whole assignment, I observed my changes of judgment in design maturing. I am able to be more specific in my choice of font types and how to compose them in terms of size, shape, placement and space.
Findings:
I have found a whole knew perception on words and font types used in the media. Knowing more about the history back ground of letters and how they came about gave my view on them new value. I find myself automatically wondering what the font of letters are being used when I read advertisements or watch a new commercial. I wonder or automatically try to figure out the thought process behind the particular design of letters being used in advertising other media platforms, what I would change and what could be more complementing instead, it's interesting.